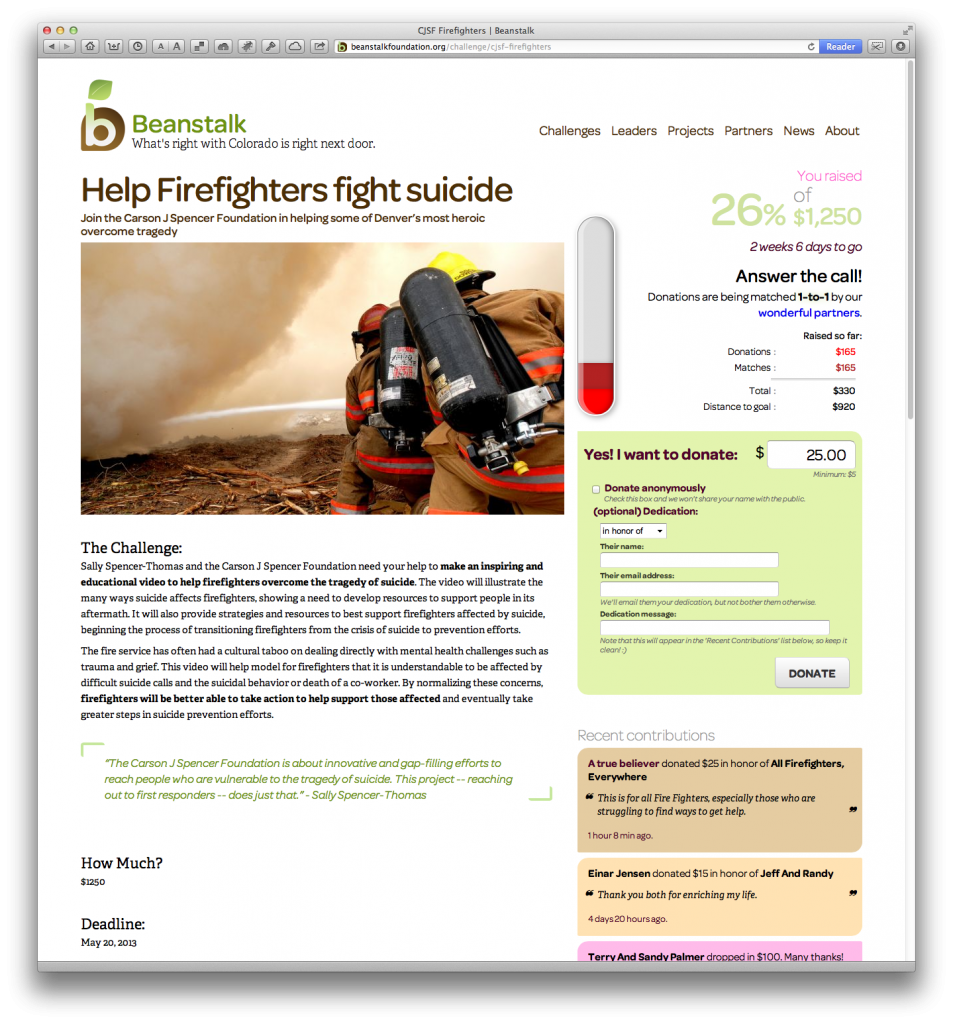
After four months of learning all about Drupal, and getting re-acquainted with Apache and PHP, I’m proud to reveal the new Beanstalk Foundation website.
I was helped in crucial ways by Beanstalk’s creative director Johnny Vanderweit, wordsmith Nate Ragolia, and my old friend Mark Harris. Still, I’ve had more of a hand in every element of this website and crowdfunding platform than in anything else in years. And it was so much fun! I’ve got engine grease up to my elbows.
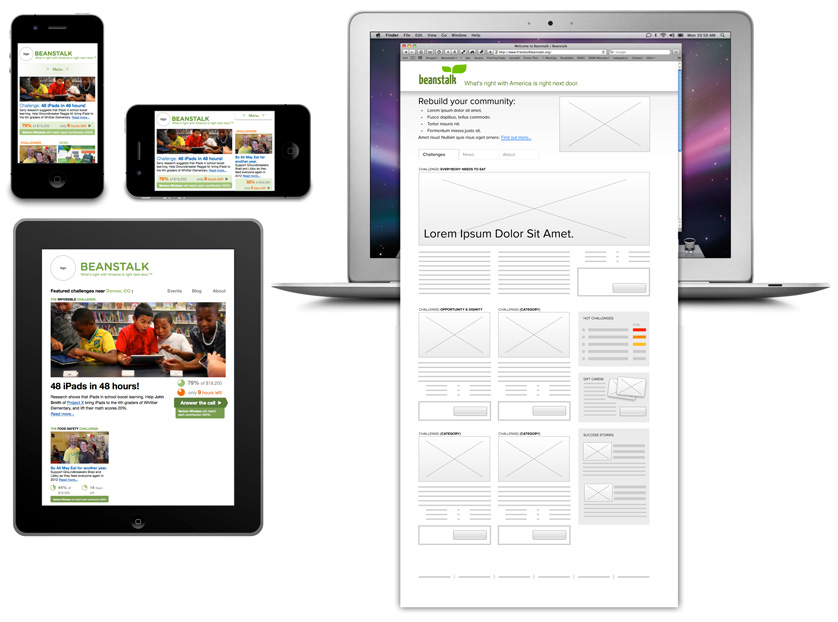
The site is built in a responsive, mobile-first layout using HTML5 and CSS3, running on Drupal 7. Special server-side techniques are used to generate responsive images on the fly, and to cache all but the transactional pages.

A study in responsive layout, showing a couple of generations of wireframes side-by-side.
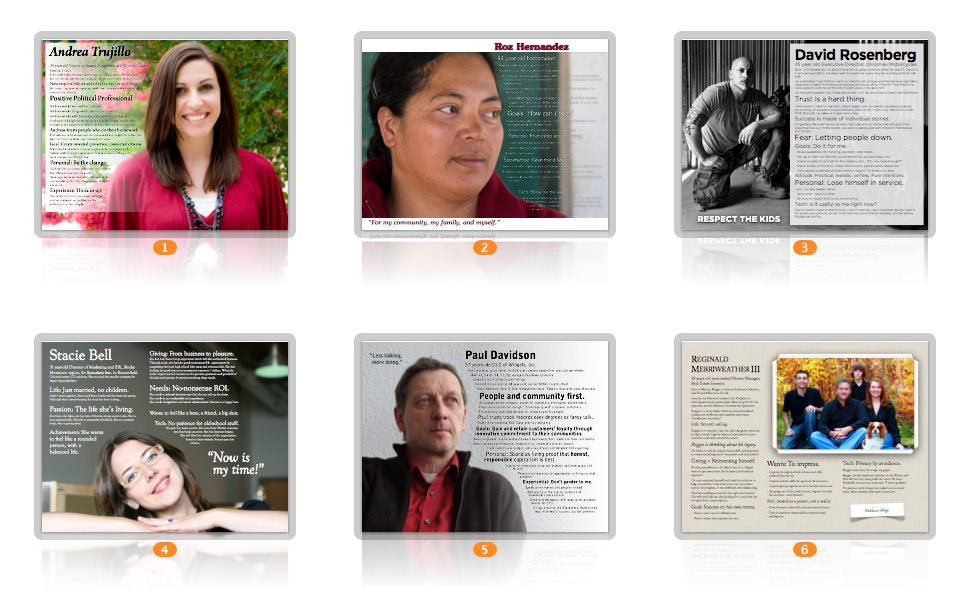
It all started last summer with a Web Strategy engagement I did with Beanstalk, before they hired me on. We defined personas, and revisited Beanstalk’s web efforts from the donor user’s perspective. We refocused Beanstalk’s business model, and reinvented the site’s architecture to match.

Personas developed for the Beanstalk Foundation.
The best part of the site is the simplicity of its interaction model. There are no user accounts, no authentication, no complexities in the way of donating and supporting one’s charity.
I enjoyed the opportunity to own the full vision and implementation of this platform site, from architecture to design to code.