Finished another one of my “deus ex machina” one-week fix-it-all stints, this time at the offices of a large cable operator. As usual, this was a SharePoint project, attempting to find some value to deliver to the operations. More specifically, a way to connect the distribution hubs of Video-on-Demand services, with coordinated schedules.
After a half-day being walked through the technical requirements, and attending meetings that were more about politics than tech, I finally asked my team: “Where are the users?”
We descended out of cubicle land and into the depths of Ops, which looked like the interior of the death star. Hallways made of server racks. Finally to a dark room where a few operators sat at a large console, consulting giant screens plastered on the walls, beaming Video-On-Demand by satellite to the four corners of the country. And I spotted the current solution: an excel spreadsheet, prominently displayed on one of the bigger screens, that one of the operators was busy hand-editing.
It turns out, of course, that the users weren’t directly using the current system. They were copy-pasting from it into a master Excel spreadsheet, basically a glorified list. Then, a few times every day, one of them would copy-paste out each hub’s portion of the master sheet, and send each hub their own version of the spreadsheet. It was constant manual labor, yet still outdated every few hours. But it worked better then trying to tease out the relevant info from the cumbersome legacy system.
Once more, a little ethnographic research saved the day. I pointed out the low-tech, instantly usable solution: Import their master spreadsheet into SharePoint. Allow them to mark different rows for different hubs, and have SharePoint automatically replicate this into each hub’s team site. Total time to code and test: 2 days. And the users loved it. We walked back down into the death star, showed it to them, and they had it on the big screen in ten minutes.
The solution was so elegant and simple that I even had time left, the last day of the week, to put together and deliver a little training session at one of the hubs, for the other users of the system. They were shocked and delighted that someone came to see them, with a solution instead of questions, and even more shocked when they realized that I’d just come in out of nowhere and cut their workload down by 20%.
Anytime there’s a SharePoint implementation that has not leveraged any Usability/ User Experience skills, coming in is like shooting fish in a barrel with a bazooka. Too darn easy.
It was a fast-paced week, but the client’s happy, the users are happy, and my boss is happy. I’m going to enjoy the weekend.




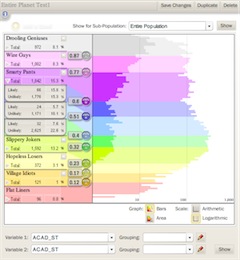
 Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success.
Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success.
 Sometimes all a complex problem needs is a better metaphor.
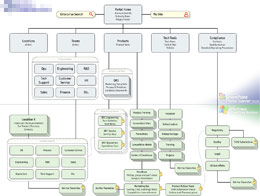
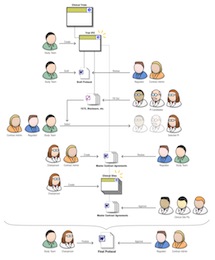
Sometimes all a complex problem needs is a better metaphor. Worked on a whopper of a project, for Microsoft. My company was picked to help develop a “Solution Accelerator” for the Pharmaceuticals industry, providing a SharePoint implementation template for clinical trials, as well as some InfoPath data-gathering tools.
Worked on a whopper of a project, for Microsoft. My company was picked to help develop a “Solution Accelerator” for the Pharmaceuticals industry, providing a SharePoint implementation template for clinical trials, as well as some InfoPath data-gathering tools.