Over the last few months, I’ve been making a big splash around town with my latest crazy invention: Lovable Sharepoint. It’s a new service offering, that proposes to take a behemoth of a gas factory, Microsoft Office SharePoint Server, affectionately known as MOSS, and implement it in full-scale, gas-factory enterprise environments… with UX spearheading the effort.

Title slide for LSP. Image by Peter Alexander.
I’ve put together a presentation, most unlike the typical Microsoft-Gold-Partner Bullet Monster, consisting mostly of one image or word per slide. I’ve worked together a nice 30-minute speech, worked in some blocking and staging, and performed it, first at an INS sponsored event at the Microsoft offices in Denver. We had a full room, while most of these marketing events usually draw about ten people. I had set a single red rose, and my business card, at every seat. Warm breakfast was steaming at some tables in the back. Lights were dimmed a little.
It went very well. My friend Cliff Burton was opening for me, with a review of the MOSS feature set, and he was wonderful, turning this dry subject interesting with his deadpan self-deprecating humor. He rammed through the feature set in twenty minutes, connecting everything to what I would say next. He left the audience awake, in a good mood, and expecting more bullet points and clipart.
Then I went up, and I killed, man! I killed!
I appealed to the grand vision of freedom and joy: enterprise transformation. I showed pictures of a peace march, and described adoption as a very passive-aggressive form of protest. How can we miss the mark so much, with such great intentions? I showed the tower of Pisa. I stressed that an intranet is a process, not a product, I described the user-driven process, the focus on goals, not tasks. Expanded it to a new vision where top-down and bottom-up feed off each other.
User-driven process, Goal-directed approach, Community focus.
I finished with a plea to approach this work with love. The lights came up and everyone was still awake. They were quite alert too. Hands shot up and I took questions, good pointed questions. Handshakes happened with our sales guys. Cards changed hands. I got some personal thanks and good-jobs. I also got the best set of speaker evaluations to date. And my sales guys were drooling at the leads. In the room were IT and Project managers for a large Christian charity, and I think the “love” message struck a chord.
I love it when that happens. When I can be passionate in a business setting, and the reaction I get. People are starved for authentic genuine passion, in the tech world, but it’s as necessary, if not more, as good requirements and functional specs.








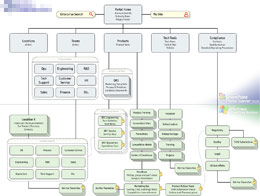
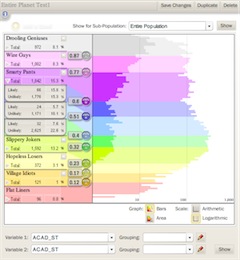
 Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success.
Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success. Delivered a series of Lovable Sharepoint training sessions for Breakthrough Management Group. BMG is an exciting company, that does what I do: Consult on process. They do it mostly with large industrial clients, where a little process can save a lot of money. I was out training their staff on the user-directed approach to SharePoint. We developed Personas and Goals, explored user-centered information architecture, developed an exquisitely goal-oriented site.
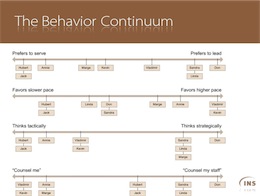
Delivered a series of Lovable Sharepoint training sessions for Breakthrough Management Group. BMG is an exciting company, that does what I do: Consult on process. They do it mostly with large industrial clients, where a little process can save a lot of money. I was out training their staff on the user-directed approach to SharePoint. We developed Personas and Goals, explored user-centered information architecture, developed an exquisitely goal-oriented site.