 Rocket surgery has nothing on immunobiology and proteomics. With over 100,000 products, in a dozen categories, and the most complex set of product attributes and filters I’ve ever had the honor of untangling, the Novus Biological website was a textbook case of Information Architecture challenges. Working for SpireMedia, I took on the task of understanding the incredibly intricate world of antibodies.
Rocket surgery has nothing on immunobiology and proteomics. With over 100,000 products, in a dozen categories, and the most complex set of product attributes and filters I’ve ever had the honor of untangling, the Novus Biological website was a textbook case of Information Architecture challenges. Working for SpireMedia, I took on the task of understanding the incredibly intricate world of antibodies.
It was a long and hard slog, yet we got through the information architecture and wireframes mostly on budget and on time. Beyond organizing and laying out the site, I also helped resolve some thorny data issues, such as how to apply cumulative filters on a dozen variables to a list of 50,000 items. I also helped evaluate, spec and implement the Novus Explorer, a Flash-based relationship browser, which for the first time gives researchers a visual, interactive way to explore the connections between antibodies, proteins, diseases and genes, clicking through to extensive scientific litterature. I dare say that, for a site with a tenth the budget of its main competitor, the new novusbio.com raises the bar.
On a personal note, I also had the pleasure of working again with Scott Osgood, an old friend, colleague and client from my Immedient/INS days, who took on the job of CTO for Novus on the same day that I took on the Information Architecture tasks for Spiremedia. A very happy coincidence indeed!
I’m more than a little proud of the work that went into this site, though of course the real credit goes to the amazing design and Drupal development teams at Spiremedia, who burned even more midnight oil than I did.




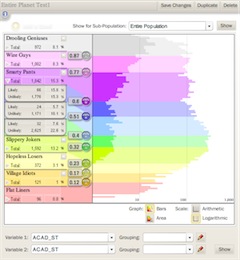
 Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success.
Built a flash-based complex data visualization and stratification tool for a higher education consultancy. The company helps higher ed institutions to recruit and retain students. This tool is aimed at targeting outreach and marketing efforts to the right populations of high-school students, to maximize recruitment success.


 Today we released the new USA.NET website, designed by yours truly. I’m pretty happy with it. I initially set the vision for a fully flash-based, dynamic website. Flash today is not a dynamic tool, but using Macromedia’s Generator server, we could theoretically produce a “dynamic offline” site, that could be refreshed as frequently as needed.
Today we released the new USA.NET website, designed by yours truly. I’m pretty happy with it. I initially set the vision for a fully flash-based, dynamic website. Flash today is not a dynamic tool, but using Macromedia’s Generator server, we could theoretically produce a “dynamic offline” site, that could be refreshed as frequently as needed.